Whatever stream of design you’re working in, one of the very core pillars any designer is taught early on in their career is the importance of whitespace. It’s something that often goes unnoticed, but is crucial in making or breaking a good design.
Despite this, whitespace often tends to be a hot topic of debate between clients and designers, particularly in web design. This is due to many reasons, but in our experience can often come from the outdated concept of “the fold”, and the false assumption that users don’t scroll. Under this theory, every spot of whitespace on a screen is wasted real estate. We go into depth on why this theory isn’t relevant in today’s day and age here.
In this article, we’ll delve into all the reasons why whitespace should be your best friend, and how it can both improve visual appearance and user experience within a web design.

So what is whitespace anyway?
Whitespace is simply just the visible space between certain elements on a page. It’s used to help viewers distinguish between areas of related information, design elements, typography and topics of content.
The whitespace itself could be any colour, texture, background image or pattern.
The empty space between this paragraph and the one above is whitespace.

Why do we use whitespace?
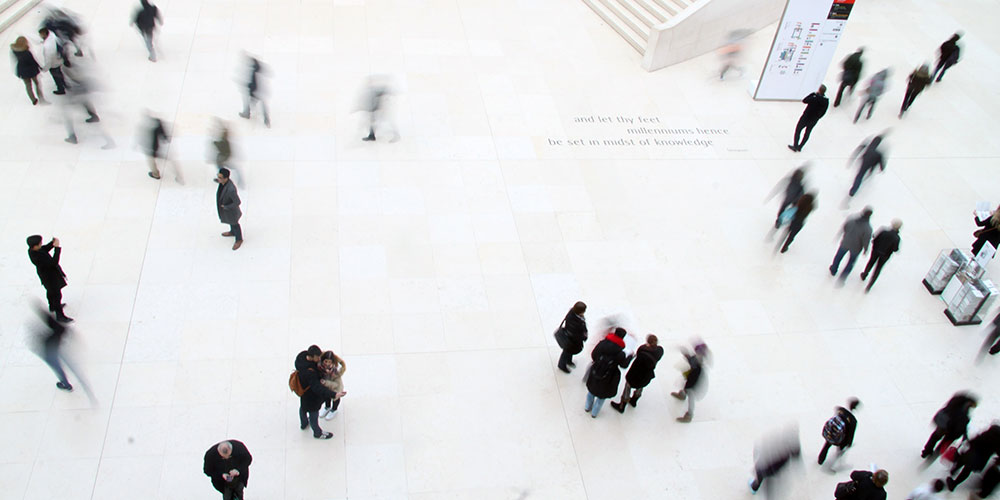
1) Legibility
Whitespace ensures that all elements and sections of content on a page are easily defined. This helps the viewer keep their place on a page, retaining focus and allowing them to process, digest and absorb information much more easily.
These assumptions are backed up by solid research, this paper in particular conducted by Human Factors International shows how whitespace can increase comprehension by almost 20%
2) Design tone
Some brand guides will dictate more whitespace than others as greater amounts of space conjures feelings of luxury and expense which may be part of a brand tone or language. Whereas tighter more compact spacing generates a sense of busyness, directness or tension. Often news feeds or heavy information based sites will use this technique.
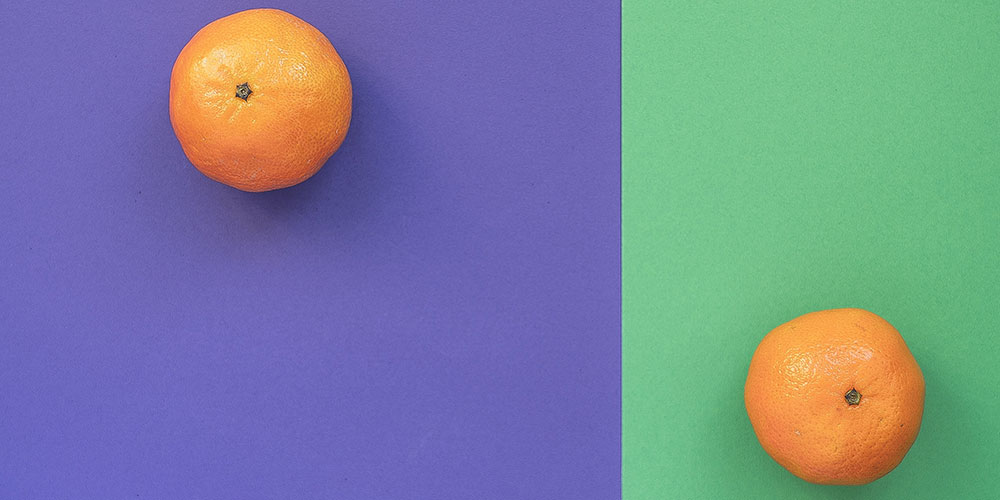
3) Focus and attention
Whitespace around an element or piece of content brings focus and attention to it. This encourages viewers to take the time to really grasp what is being shown to them and creates strategic focal points through the overall design layout.
As Aarron Walter once said, “if everything yells for your viewer’s attention, nothing is heard”

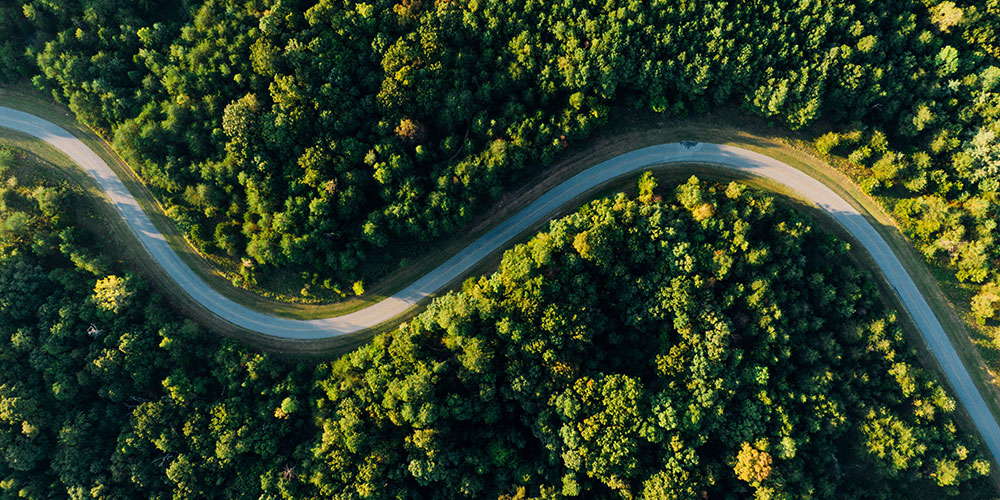
Whitespace allows users to find their own way
Now more than ever it is important to consider whitespace as a solid design mechanism to allow your viewers to easily and successfully move and be guided through your content in a way that encourages engagement, flow, interest and a sense of exploration.
If you’re after more help on how you can improve your websites user experience, reach out to us today for a hassle-free, no-obligation chat!






